Mac Retina Resolution App
- Question: Q: How Do I Make Icons Larger On IPhone 11 Pro
- What Is A Retina Display? - Apple, Mac, IPhone, IPad Reviews ...
- Question: Q: SuperDuper! CarbonCopyCloner Or Mac 10.4.11 Disk Utility?
Built for Designers and Developers
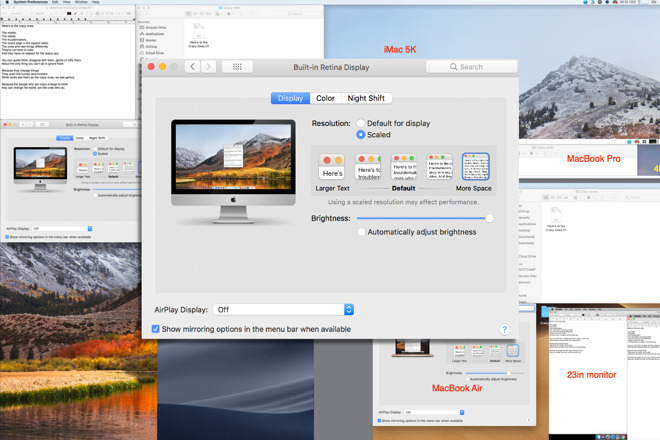
Testing graphics on a Retina display can be time consuming, but it does not have to be. ResolutionTab takes the hassle out of constantly going back in
to System Preferences and switching between different Display modes.
- Originally created for the Retina Display MacBook Pro models, this simple utility adds Apple's supported resolutions in addition to several other ones to the menu bar and makes switching between them easy. It is a 32-bit app, so it does not work with iMac models running versions of the macOS past macOS Mojave (10.14).
- Apple fan website CultOfMac stated that the resolution the human eye can discern at 12 inches is 900 PPI, concluding 'Apple's Retina Displays are only about 33% of the way there.' 32 On the topic of 20/20 vision, they said 'most research suggests that normal vision is actually much better than 20/20.
- If an app looks different than you expect on your Retina display or high-resolution external display, try opening the app in low-resolution mode: Quit the app. Open the Applications folder. Click the app once to select it, then choose Get Info from the File menu.
- Jan 14, 2019 Run at Native with Retina Display Menu. Retina Display Menu is a simple menu bar app that lets you select a custom resolution from a drop-down list. It’s an older app but has no issues running on macOS Mojave. If it ends up breaking in the future, you can try SwitchResX, which has been updated much more recently, but is a paid app.
I'm on a Mac Pro 15' Retina and running a 27' secondary monitor. My VM is a Bootcamp partition. I had the same issue and the following: First I disabled the Accelerate 3D Graphics setting for the VM. This resulted in a slight improvement but the driver was set to basic meaning the resolution was locked at 1024 X 768 and the driver was the.
In order to use ResolutionTab, you need to have enabled virtual HiDPI display modes.
Learn MoreHow to enable HiDPI display modes in OS X
15' MacBook Pro Retina is compatible with HiDPI modes by default, so ResolutionTab will work out of the box.
11' MacBook Air is not compatible with HiDPI. The screen is too small, so resolution would drop below the minimum required by OS X.
In all other cases, you have to enable virtual HiDPI modes manually.
Here is how to do this with Administrative privileges:

Question: Q: How Do I Make Icons Larger On IPhone 11 Pro
Launch Terminal app located in your /Applications/Utitlities folder.
Copy and paste the following command:
sudo defaults write /Library/Preferences/com.apple.windowserver DisplayResolutionEnabled -bool YES
You may be prompted for the password.
Log out and log in again.
Done. HiDPI is activated and ResolutionTab will work properly.
Image Size and Resolution
What Is A Retina Display? - Apple, Mac, IPhone, IPad Reviews ...
The coordinate system iOS uses to place content onscreen is based on measurements in points, which map to pixels in the display. A standard-resolution display has a 1:1 pixel density (or @1x), where one pixel is equal to one point. High-resolution displays have a higher pixel density, offering a scale factor of 2.0 or 3.0 (referred to as @2x and @3x). As a result, high-resolution displays demand images with more pixels.
For example, suppose you have a standard resolution (@1x) image that's 100px × 100px. The @2x version of this image would be 200px × 200px, and the @3x version would be 300px × 300px.
Supply high-resolution images for all artwork in your app, for all devices your app supports. Depending on the device, you accomplish this by multiplying the number of pixels in each image by a specific scale factor.
| Device | Scale Factor |
|---|---|
| 12.9' iPad Pro | @2x |
| 11' iPad Pro | @2x |
| 10.5' iPad Pro | @2x |
| 9.7' iPad | @2x |
| 7.9' iPad mini 4 | @2x |
| iPhone XS Max | @3x |
| iPhone XS | @3x |
| iPhone XR | @2x |
| iPhone X | @3x |
| iPhone 8 Plus | @3x |
| iPhone 8 | @2x |
| iPhone 7 Plus | @3x |
| iPhone 7 | @2x |
| iPhone 6s Plus | @3x |
| iPhone 6s | @2x |
| iPhone SE | @2x |
Designing High-Resolution Artwork
Use an 8px-by-8px grid. A grid keeps lines sharp and ensures that content is as crisp as possible at all sizes, requiring less retouching and sharpening. Snap the image boundaries to the grid to minimize half pixels and blurry details that can occur when scaling down.

Produce artwork in the appropriate format. In general, use de-interlaced PNG files for bitmap/raster artwork. PNG supports transparency and, because it's lossless, compression artifacts don't blur important details or alter colors. It's a good choice for intricate artwork that requires effects like shading, textures, and highlights. Use JPEG for photos. Its compression algorithm usually produces smaller sizes than lossless formats and artifacts are harder to discern in photos. Photo-realistic app icons, however, look best as PNGs. Use PDF for glyphs and other flat, vector artwork that requires high-resolution scaling.
Use the 8-bit color palette for PNG graphics that don’t require full 24-bit color. Using an 8-bit color palette reduces file size without reducing image quality. This palette is not appropriate for photos.
Optimize JPEG files to find a balance between size and quality. Most JPEG files can be compressed without noticeable degradation of the resulting image. Even a small amount of compression can save significant disk space. Experiment with compression settings on each image to find the optimal value that yields an acceptable result.
Question: Q: SuperDuper! CarbonCopyCloner Or Mac 10.4.11 Disk Utility?
Provide alternative text labels for images and icons. Alternative text labels aren’t visible onscreen, but they let VoiceOver audibly describe what's onscreen, making navigation easier for people with visual impairments.