Xamarin Mac App Icon
- Xamarin Forms Android App Icon
- Xamarin Android Change Icon
- Xamarin Mac App Icons
- Change Xamarin App Icon
I tried to create a test ios app with xcode 12.1, I saw that you can set that the app must be able to be used on mac too. I successfully ran the app on the mac and managed to create an archive for mac which produced an.app file executable on the mac. Now I'd like to figure out if I can do a similar thing with one of my xamarin forms projects. Xamarin brings open source.NET to mobile development, enabling every developer to build truly native apps for any device in C# and F#. We’re excited for your contributions in continuing our mission to make it fast, easy, and fun to build great mobile apps.
SF Symbols
SF Symbols provides a set of over 2,400 consistent, highly configurable symbols you can use in your app. Apple designed SF Symbols to integrate seamlessly with the San Francisco system font, so the symbols automatically ensure optical vertical alignment with text in all weights and sizes.
You can use SF symbols to represent tasks and types of content in a variety of UI elements, such as navigation bars, toolbars, tab bars, context menus, and widgets. Throughout the rest of your app, you can use a symbol everywhere you can use an image. SF Symbols are available in iOS 13 and later, macOS 11 and later, watchOS 6 and later, and tvOS 13 and later.
Availability of individual symbols and features varies based on the version of the system you’re targeting. When you export a symbol introduced in SF Symbols 2 as an SVG template and bundle it with your app, you can use it in apps that target iOS 13, Mac Catalyst 13, tvOS 13, or watchOS 6, but without the benefit of SF Symbol 2 features like multicolor support and automatic localization. Visit SF Symbols to download the app and browse the full set of symbols.
SF Symbols 2 introduces over 750 new symbols and includes:
- Over 150 preconfigured, multicolor symbols that automatically adapt to vibrancy, accessibility settings, and appearance modes
- Negative side margins in both standard and custom symbols, giving you greater control over horizontal alignment
- Localized symbol variants for right-to-left writing systems, as well as script-specific symbols for Arabic, Devanagari, and Hebrew
IMPORTANT All SF Symbols shall be considered to be system-provided images as defined in the Xcode and Apple SDKs license agreements and are subject to the terms and conditions set forth therein. You may not use SF Symbols — or glyphs that are substantially or confusingly similar — in your app icons, logos, or any other trademark-related use. Apple reserves the right to review and, in its sole discretion, require modification or discontinuance of use of any Symbol used in violation of the foregoing restrictions, and you agree to promptly comply with any such request.
A Closer Look at SF Symbols
SF Symbols are available in a wide range of weights and scales to help you create adaptable designs.
Each of the nine symbol weights — from ultralight to black — corresponds to a weight of the San Francisco system font. This correspondence lets you achieve precise weight matching between symbols and adjacent text, while supporting flexibility for different sizes and contexts.
Each symbol is also available in three scales: small, medium (the default), and large. The scales are defined relative to the cap height of the San Francisco system font. By specifying a scale, you can adjust a symbol's emphasis compared to adjacent text, without disrupting the weight matching with text that uses the same point size. For developer guidance, see imageScale (SwiftUI), SymbolScale (UIKit), and SymbolConfiguration (AppKit).
By default, a symbol can use an app's accent color. In SF Symbols 2 and later, you can use multicolor symbols to display images that contain more than one color. For example, the cloud.sun.rain.fill symbol uses white for the cloud, yellow for the sun, and blue for the rain. In some cases, you can use different colors in different areas of a symbol. For example, you might want to specify a color like your app's accent color for the folder area of folder.badge.plus, while the system provides a green color for the badge. For developer guidance, see renderingMode(_:).

By default, multicolor symbols automatically adapt to different appearance modes, like Dark Mode. If you specify a color in a custom symbol that you create, the custom symbol doesn't automatically adapt to different appearance modes.
Creating Custom Symbols
If you need a symbol that isn't provided by SF Symbols, you can create your own. The SF Symbols app lets you export a symbol as a template in a reusable, vector-based file format. To create a custom symbol, export an SF symbol that's similar to the design you want and modify the template using a vector-editing tool like Sketch or Illustrator. Use the result in your app as you would use the original template file. (Custom symbols don't support adaptive color.) For developer guidance, see Creating Custom Symbol Images for Your App. See Symbols for Use As-Is for a list of symbols that can't be customized.
Be guided by the template. Create a custom symbol that's consistent with the system-provided ones in terms of level of detail, optical weight, alignment, position, and perspective. Strive to design a symbol that is:
- Simple
- Recognizable
- Not offensive
- Directly related to the action or content it represents
To support a wide range of text settings, create custom symbols in as many weights and scales as your app requires. To enable the bold text setting and support Dynamic Type, create symbols in regular, medium, semibold, and bold at all scales. If your app uses additional font weights and scales, create symbols in these weights and scales, too.
Use negative side margins to aid with optical horizontal alignment if necessary. SF Symbols 2 provides negative margins for symbols that include badges or other elements that increase the symbol's width. For example, you might need to use negative margins when horizontally aligning a stack of folder symbols, some of which include a badge. In rare cases where multiple symbols that have negative margins are side by side, you may need to add space or other content between them to avoid collisions.
Don’t use replicas of Apple products. Apple products are copyrighted and can’t be reproduced in your custom symbols.
Provide alternative text labels for custom symbols. Alternative text labels — or accessibility descriptions — aren’t visible, but they let VoiceOver audibly describe what's onscreen, making navigation easier for people with visual impairments.
Symbols for Use As-Is
Some symbols can’t be exported as templates for customization and can be used only to reference Apple technologies as documented below.
| Symbol | Name | Can refer only to Apple's... |
|---|---|---|
| airplayaudio | AirPlay | |
| airplayvideo | AirPlay | |
| airpods | AirPods | |
| airpodspro | AirPods Pro | |
| airport.express | AirPort Express | |
| airport.extreme | AirPort Extreme | |
| airport.extreme.tower | AirPort Extreme | |
| applelogo | Sign in with Apple | |
| applescript | AppleScript language | |
| applescript.fill | AppleScript language | |
| appletv | Apple TV | |
| appletv.fill | Apple TV | |
| applewatch | Apple Watch | |
| applewatch.radiowaves.left.and.right | Apple Watch | |
| applewatch.slash | Apple Watch | |
| applewatch.watchface | Apple Watch | |
| arkit | ARKit | |
| arrow.clockwise.icloud | iCloud service | |
| arrow.clockwise.icloud.fill | iCloud service | |
| arrow.counterclockwise.icloud | iCloud service | |
| arrow.counterclockwise.icloud.fill | iCloud service | |
| arrow.down.left.video | FaceTime app | |
| arrow.down.left.video.fill | FaceTime app | |
| arrow.down.left.video.rtl | FaceTime app | |
| arrow.down.left.video.fill.rtl | FaceTime app | |
| arrow.up.message | Messages app | |
| arrow.up.message.fill | Messages app | |
| arrow.up.right.video | FaceTime app | |
| arrow.up.right.video.fill | FaceTime app | |
| arrow.up.right.video.fill.rtl | FaceTime app | |
| arrow.up.right.video.rtl | FaceTime app | |
| bolt.horizontal.icloud | iCloud service | |
| bolt.horizontal.icloud.fill | iCloud service | |
| bonjour | Bonjour networking | |
| checkmark.icloud | iCloud service | |
| checkmark.icloud.fill | iCloud service | |
| earpods | EarPods | |
| exclamationmark.icloud | iCloud service | |
| exclamationmark.icloud.fill | iCloud service | |
| faceid | Face ID | |
| homekit | HomeKit | |
| homepod | HomePod | |
| homepod.fill | HomePod | |
| icloud | iCloud service | |
| icloud.and.arrow.down | iCloud service | |
| icloud.and.arrow.down.fill | iCloud service | |
| icloud.and.arrow.up | iCloud service | |
| icloud.and.arrow.up.fill | iCloud service | |
| icloud.circle | iCloud service | |
| icloud.circle.fill | iCloud service | |
| icloud.fill | iCloud service | |
| icloud.slash | iCloud service | |
| icloud.slash.fill | iCloud service | |
| ipad | iPad | |
| ipad.homebutton | iPad | |
| ipad.homebutton.landscape | iPad | |
| ipad.landscape | iPad | |
| iphone | iPhone | |
| iphone.homebutton | iPhone | |
| iphone.homebutton.radiowaves.left.and.right | iPhone | |
| iphone.homebutton.slash | iPhone | |
| iphone.radiowaves.left.and.right | iPhone | |
| iphone.slash | iPhone | |
| ipod | iPod | |
| ipodshuffle.gen1 | iPod shuffle | |
| ipodshuffle.gen2 | iPod shuffle | |
| ipodshuffle.gen3 | iPod shuffle | |
| ipodshuffle.gen4 | iPod shuffle | |
| ipodtouch | iPod touch | |
| key.icloud | iCloud service | |
| key.icloud.fill | iCloud service | |
| laptopcomputer.and.iphone | iPhone | |
| link.icloud | iCloud service | |
| link.icloud.fill | iCloud service | |
| livephoto | Live Photos feature | |
| livephoto.badge.a | Live Photos feature | |
| livephoto.play | Live Photos feature | |
| livephoto.slash | Live Photos feature | |
| lock.icloud | iCloud service | |
| lock.icloud.fill | iCloud service | |
| macmini | Mac mini | |
| macmini.fill | Mac mini | |
| macpro.gen1 | Mac Pro | |
| macpro.gen2 | Mac Pro | |
| macpro.gen2.fill | Mac Pro | |
| macpro.gen3 | Mac Pro | |
| macpro.gen3.server | Mac Pro | |
| message | Messages app | |
| message.circle | Messages app | |
| message.circle.fill | Messages app | |
| message.fill | Messages app | |
| pencil.tip | Markup feature | |
| pencil.tip.crop.circle | Markup feature | |
| pencil.tip.crop.circle.badge.minus | Markup feature | |
| pencil.tip.crop.circle.badge.plus | Markup feature | |
| person.icloud | iCloud service | |
| person.icloud.fill | iCloud service | |
| plus.message | Messages app | |
| plus.message.fill | Messages app | |
| questionmark.video | FaceTime app | |
| questionmark.video.ar | FaceTime app | |
| questionmark.video.fill | FaceTime app | |
| questionmark.video.fill.ar | FaceTime app | |
| safari | Safari browser | |
| safari.fill | Safari browser | |
| swift | Swift programming language | |
| teletype | Teletype feature | |
| teletype.answer | Teletype feature | |
| teletype.circle | Teletype feature | |
| teletype.circle.fill | Teletype feature | |
| touchid | Touch ID feature | |
| video | FaceTime app | |
| video.badge.checkmark | FaceTime app | |
| video.badge.plus | FaceTime app | |
| video.circle | FaceTime app | |
| video.circle.fill | FaceTime app | |
| video.fill | FaceTime app | |
| video.fill.badge.checkmark | FaceTime app | |
| video.fill.badge.plus | FaceTime app | |
| video.slash | FaceTime app | |
| video.slash.fill | FaceTime app | |
| xmark.icloud | iCloud service | |
| xmark.icloud.fill | iCloud service | |
| xserve | Xserve |
The fast advancements in mobile technology make it mandatory for any Xamarin app development company to create mobile apps that can retain mobile savvy users. Speed and quality, hybrid and native, iOS and Android, all these pose struggles for mobile app developers, and Xamarin can prove to be a game-changing solution for this.
In fact, today, with more than five years of existence, Xamarin is being used by over 1.4 million developers in more than 120 countries. After being acquired by Microsoft, Xamarin has become part of its Visual Studio environment and has become the technology of choice for several industries. Xamarin app development company provides its platform to build cross-platform mobile applications and supports the testing and debugging of products. For example, using the Xamarin Test Cloud, you can run your app on over 2,000 real devices and scan detailed reports.
Why Xamarin technology?
- Code reusability: Up to 75% of the code can be shared by developers as they can build applications for all three major mobile platforms. In fact, this shared codebase can be increased to 100% by using Xamarin.Forms. It provides layouts planned as per native controls and a library consisting of more than 40 cross-platform controls.
- Native functionality: Though Xamarin allows development of cross-platform applications, users generally demand fluidity in the applications that ensures a look and behaviour which indicates their belonging to a particular operating system. This provides a native rendering that is essential for essential to the success of an app. Leveraging the platform-specific hardware and native API access allows Xamarin achieve it.
- Access to a familiar work environment: All developers are not highly skilled in Objective-C, Java, and Swift. This will necessitate adding one or two programming languages to your existing skill set, thereby setting your iphone app development task way back due to the inclusion of a learning curve. Xamarin with its C# environment gives the advantage of the ready availability of C# libraries, asynchronous programming, and an effective tool that avoids the learning curve and delay in app development.

When Xamarin technology?
- For applications with a simple UI: Using Xamarin, the variations between different mobile platforms mostly pertain to the UI. However, you can considerably decrease the development time if the extensive user experience is not the demand for your app.
- For applications that have a heavy logic: With the native level hardware capabilities provided by Xamarin, almost 90-95% logic can be shared if you have a standard UI, and only 5-10% is left out for customization.
- For idea-centric app development rather than engineering-based: Using Xamarin technology you can opt for a faster development process by avoiding any core engineering processes and hypotheses testing by sticking to the agile project management methodologies. It does not only save your coding time but also helps you deliver better results.
- For developing multiple platform apps: When you need to develop an application that should work with on multiple devices, and a wide range of platforms and your focus is accessibility, Xamarin is the right choice to completely customize your product. Using the Xamarin Test Cloud, you can identify performance issues and run automated tests on over 2,000 devices.
- For a team familiar with C# and .NET: You can avoid wasting any time or money spent on learning new languages by keeping the experts trained in Xamarin that you already have. In case you plan on developing for iOS and/or Android in the future, little to no effort will be needed.
Xamarin Forms Android App Icon
How to build an iOS app with Xamarin technology?
All you need:
- Latest iOS SDK
- Latest version of Xcode (that can be downloaded from the iOS Developer Centre or the Mac App Store)
- Mac OS X Sierra (10.12) and above
- Mac running OS X El Capitan (10.11) or above
- Latest version of Visual Studio and iOS SDK installed from the App Store
The process:
Xamarin Android Change Icon
- Using the latest iOS SDK, the latest version of Xcode (that can be downloaded from the iOS Developer Centre or the Mac App Store), and Mac OS X Sierra (10.12) and above, build the Xamarin.iOS.
- After installing the Xamarin.iOS, make provisions in your iOS device for developing and testing a Xamarin.iOS application on a device.
- After this, using Visual Studio, build a basic Xamarin.iOS application. This will help you develop an understanding of the fundamentals of iOS application development with Xamarin. For this, you need the latest version of Visual Studio, and iOS SDK installed from the App Store and a Mac running OS X El Capitan (10.11) or above. This can be done in the following steps:
- Launch the Visual Studio, and in the Start menu, search box enter Single View App under New Solution. You can do this by selecting the Single View App (iPhone) to create a new Xamarin.iOS solution.
- Give a name to your project and solution.
- Press OK to create the new Project
- Check that the Xamarin Mac Agent icon in the toolbar is green.
- Open the Main.storyboard file in the iOS Designer by double-clicking on it in the Solution Explorer.
- Click on ‘View As’ in the Design Toolbar and change it from Generic to iPhone 6.
- Type “label” into the search bar in the Toolbox tab and drag a Label onto the design surface (area in the center).
- Get hold of the handles of the Dragging Controls (the circles around the control) and make the label wider.
- With the Label selected on the design surface, use the Properties Windows to change the Text property of the Label to 'Enter a (name of the project).”
- Search the “text field” inside the Toolbox and drag a Text Field from the Toolbox onto the design surface and place it under the Label.
- Change the Text Field’s Name property in the Identity section of the Properties.
- Drag a Button from the Toolbox onto the design surface and place it under the Text Field.
- Adjust the width so the Button is as wide as the Text Field and Label.
- Select the Button on the design surface and change the Name property in the Identity section of the Properties.
- Change the Title property to 'Translate.'
- Repeat the previous four steps and drag a Button from the Toolbox onto the design surface and place it under the first Button.
- With the second Button selected on the design surface, change the Name property in the Identity section of the Properties to CallButton.
- Change the Title property to 'Call.'
- Save the changes by navigating to File > Save All or by pressing Ctrl + s.
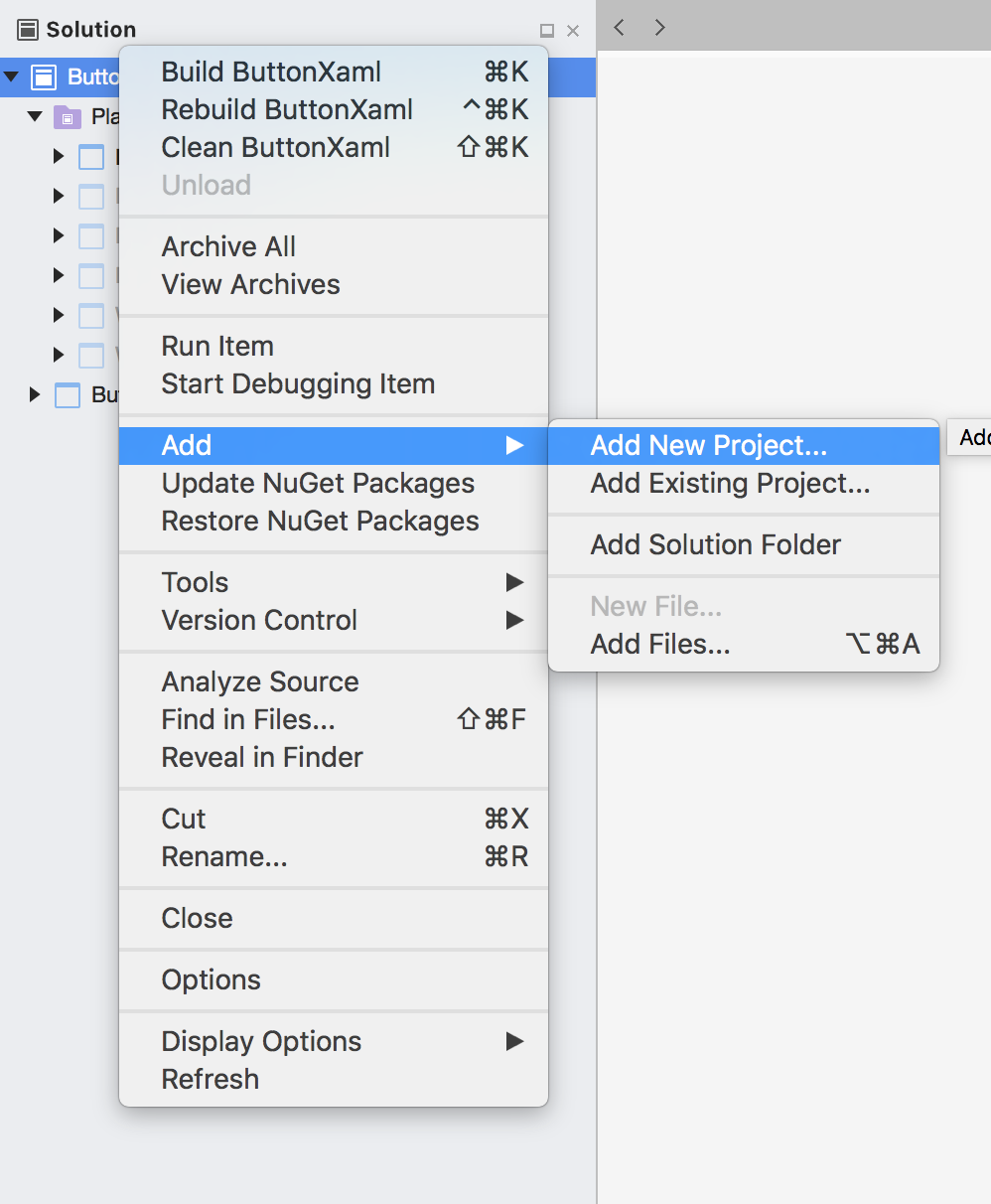
- Start entering data into the app by first adding a new file to the Project by right-clicking on the Project name in the Solution Explorer and choosing Add > New Item... or pressing Ctrl + Shift + A.
- In the New File dialog, select Apple > Class and name the new file.
- Make sure that you select the class template that has a C# in the icon for being able to reference this new class.
- This creates a new C# class. Remove all the template code and replace it with the new code and save it as newfile.cs file and close it.
- Double-click on ViewController.cs in the Solution Explorer to open it so that that logic can be added to handles interactions with the buttons.
- Begin by wiring up the TranslateButton. In the ViewController class, find the ViewDidLoad method. Add the following button code inside ViewDidLoad, beneath the base.ViewDidLoad() call.
- Add code to respond to the user pressing the second button, which is named CallButton.
- Place a code below the code for the TranslateButton and add it using Foundation to the top of the file.
- Save the changes, and then build the application by choosing Build > Build Solution or pressing Ctrl + Shift + B.
- If the application compiles, a success message will appear at the bottom of the IDE. In case of errors, revaluate your previous steps and correct any mistakes until the application builds successfully.
- Now you can add the finishing touches.
- Edit the application name and icons in the Project Properties To do this right-click on the Project in the Solution Explorer and select properties.
- Set the application icons and launch images after downloading the Xamarin App Icons set.
- Click directly on the (58x58) icon placeholder and browse to your folder location to start adding the icons.
- Select the matching icon from the Xamarin App Icons directory and continue filling in all the icons. Visual Studio will replace the placeholders with the app icons.
- In the applications Project options tell the application to use the Asset Catalog for app icons. To do this right-click on the Project name and browse to Properties. Locate the iOS Application section. Under App, Spotlight and Settings, set the Asset Catalogs dropdown to Media > App Icons.
- Test the application in the iOS Simulator.
- Choose Debug and iPhone 6 iOS x.x from the drop-down menus in the IDE toolbar and press Start.
Xamarin Mac App Icons
Change Xamarin App Icon
So here you are, ready with your Xamarin.iOS application!